.jpg)
以前、 3.2 のリリースに伴う Blenderの ライトグループの機能について紹介しました。 その記事 ”Blenderのライトグループについて” では、Blender のコンポジター内でライトパスを使用して、レンダリングされたシーンの照明を調整方法と、それによりどれぐらい時間が節約できるかを紹介しました。 (ライトグループがまだよくわからないという方はは、まずその記事をお読みください。)
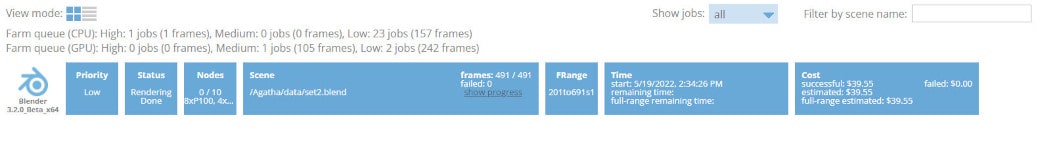
この記事では、Blenderレンダーファームでレンダリングしたアニメーションをライト グループ パスでコンポジットし、雰囲気のある外観を作る方法について詳しく説明します。
既にレンダリングされたシーケンスを使用してみたい場合は、こちらのファイルを確認してみてください。
通常、いくつかの静止画をレンダリングし、Blender のコンポジター内で作業して目的の外観にします。ノード ネットワークが適切な出力ノードに接続されている限り、シーンをレンダーファームに送信して、すべてのフレームに雰囲気を適用することができます。

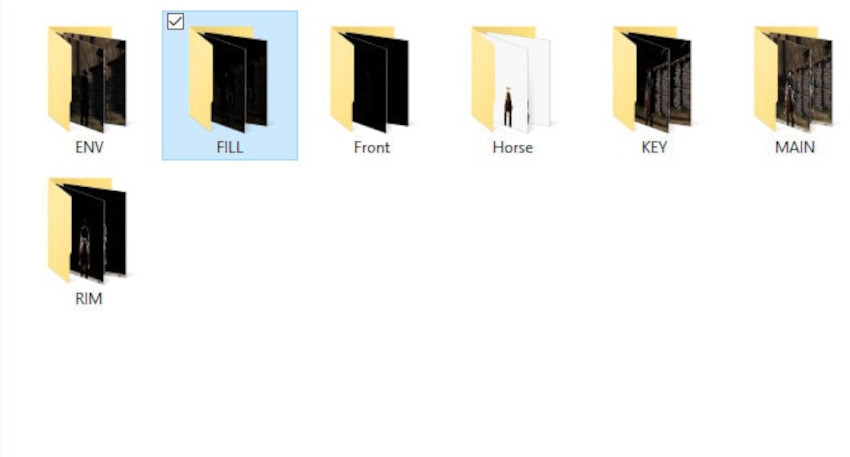
問題は、もし後日変更を加える必要があり、Blender を閉じていた場合、プロセス全体を再度実行する必要があり、コストがかかることです。 ただし、各パスにファイル出力パスを割り当てて、パスがメイン フレームとともにレンダリングされるようにすることはできます。


パスが手元にあれば、安心してコンポジットを続けることができます。




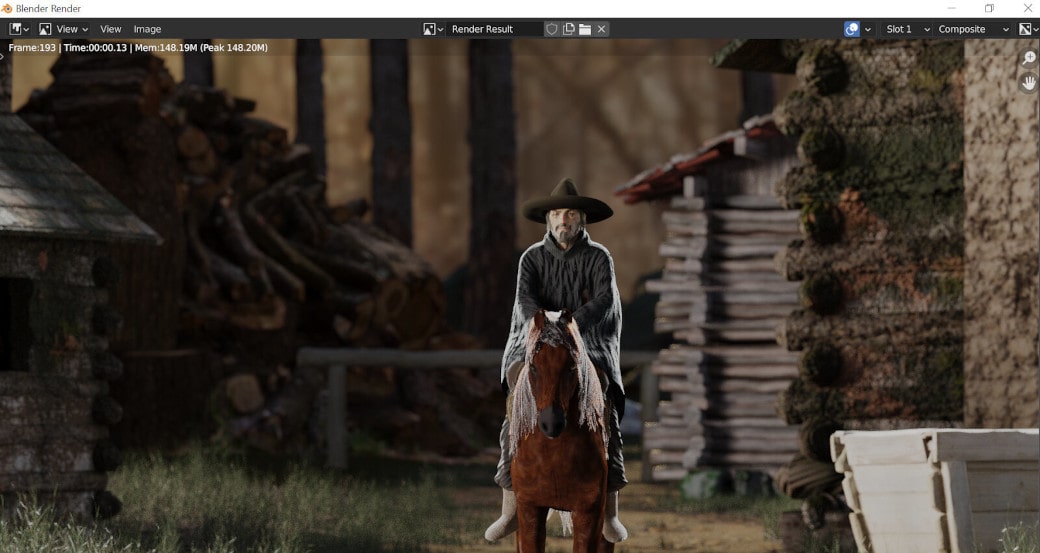
この外観には、午後の暖かい雰囲気を出せるようにしてみました。方法は以下のとおりです。
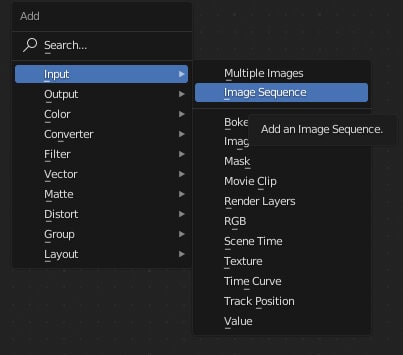
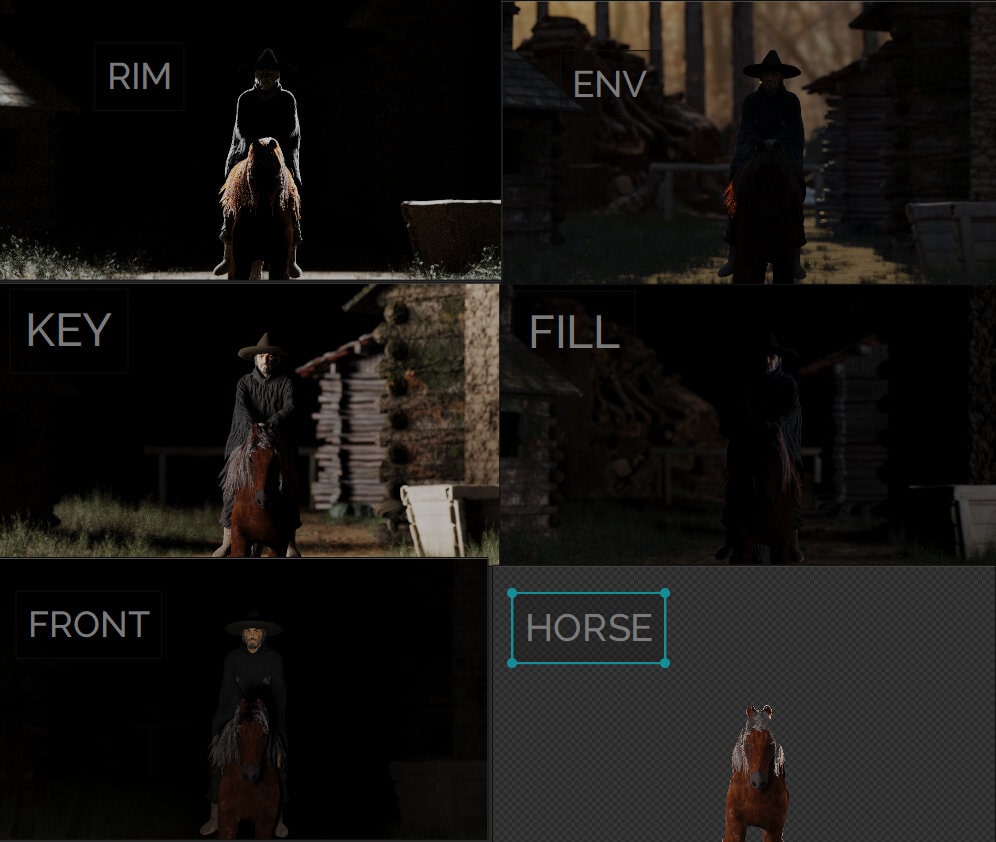
I. まず、Alpha Over ノードを使用して馬のパスをenvironment パス (ENV) の上に配置しました。 これは、ノード ネットワークの開始時に馬をわずかに明るくするためでしたが、係数値は低くしたままにしました。 これにより、他のライト パスを追加するときにも馬に効果を与えることができ、後で必要に応じて係数値を上げることができます。
Ⅱ. 次に、Add に設定された color Mix ノードを使用して、FILL パスを取り込み、Fac 値を 1 に設定しました。
III. KEY パスを取り込む手順を繰り返しましたが、ファクター値を下げました。この外観では、プライマリ ライトが被写体の後ろと横にあるように見せたかったからです。
IV. このアイデアをわかりやすくするために、RIM パスを追加し、もう一度 Fac 値を下げて環境光の強度に適合させました。 この光は画面の印象を壊さないように繊細にする必要があります。
このネットワークは、最終的なノード チェーンの基本的な「流れ」を表します。 後続の調整ノードはこれらのノード間に追加されますが、パスがどのように組み合わされるかの順序は変更されません。
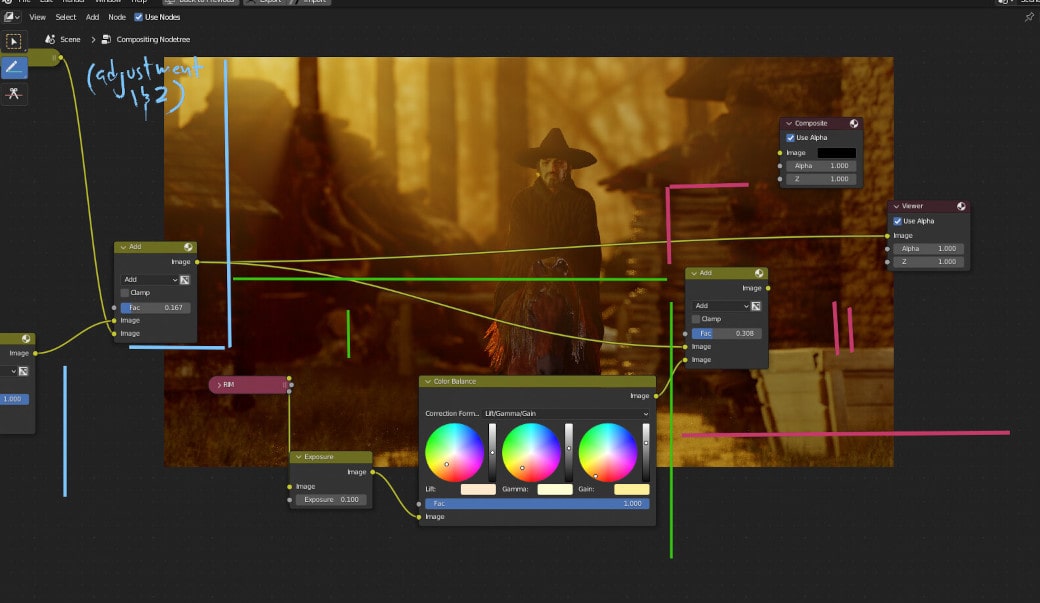
I. 環境パスをもう少し強化する必要があったため、Exposure ノードを導入して強化しました。
Ⅱ. Exposureノードの後に、Color Balance ノードを追加し、リフト ガンマとゲインの色をスペクトルの暖色側に近づけました。 また、リフト値を少し下げて、シーンの背景とのコントラストを少し高めました。
III. Sun Beams ノードを追加して位置を画像の左上に設定し、光線の長さの値を好みに合わせて調整しました。 このノード出力には透明度があるため、追加に設定された別のMix ノートを使用して、カラー バランス ノードからの出力に重ね合わせました。
IV. ご覧のとおり、これらすべての新しいノードは、前のセクションで説明したように馬のパスを結合する Alpha Over ノードの前に設定されました。
I. FILL パスの後に別の Exposure ノードと前の Color Balance ノードの複製を取り込んで、その強度を微調整し、その色を ENV パスの色に統一しました。 このネットワークは、Mix > Add ノードを介して調整 1 で作成したものと結合されます。
Ⅱ. もう一度、Color Balanceノードを複製してキー パスに追加し、今度はゲインに黄色がかった色合いを与えます。 各ライト パスのリフト ガンマとゲインを変更できるので、以前のバージョンの Blender ではできなかったレベルの制御が可能になります。 この調整のグループの最後は、KEY Pass をチェーンに結合する Mix>Add ノードです。


I. RIM パスの場合、さらに別の露出ノードを追加し、その後、別のカラー バランス ノードを追加して、強度を下げて色を再び統一しました。
Ⅱ. これは、Viewer と Composite の出力につながる前の、最後の結合ノードです。 Viewer Output ノードの前のノードを Composite ノードにも必ずリンクしてください。そうしないと、レンダリングを再度実行したときに黒い画面しか表示されません。
そしてこれが最終的な画像です。

最終的には、DaVinci Resolve でもう少し暖かみを出すために色をさらに調整することになりましたが、これは Blender 内のカラー バランス ノードを使用して簡単にできます。
以上が、Blender 3.2 の新しいライト グループについての説明です。パスをさらにいじってみた結果、他の外観もできました。
この記事が役に立てば幸いです。では、Happy Rendering!